
Данная книга от признанных авторитетов в сфере интернет-технологий, создания сайтов, контекстной рекламы, веб-аналитики и поисковой оптимизации поможет определиться с типом сайта и даст ответы на все вопросы, возникающие на каждом этапе его создания, от проработки идеи до запуска. В издании дано представление о том, кто и как может разработать сайт, как управлять проектом создания сайта, как именно и зачем смотреть на эти процессы глазами аналитика, дизайнера, менеджера и маркетолога. Затронуто также создание мобильной версии сайта и мобильного приложения.

Serif WebPlus X7 — идеальное программное обеспечение для создания веб-сайтов, предназначенное для предприятий малого бизнеса, организаций и пользователей домашних ПК. Вам не понадобиться знание HTML — перетаскивание элементов мышью, интуитивно понятный интерфейс и мощные инструменты позволяют легко создавать веб-сайты, даже если вы раньше никогда этого не делали. Мы задаем стандарты программного обеспечения для веб-дизайна!

Axure RP - быстрое макетирование для приложений веб-сайта, ориентированное под каркасные прототипы веб-сайтов. Продукт предназначен для снижения издержек проектирования веб-сайтов. Это решение поможет быстро в визуальном режиме создать рабочий прототип будущего сайта, затем выгрузить прототип в html и просмотреть его через браузер. Качество вполне приемлемо для дальнейшей постановки задач дизайнерам и программистам, а также для понимания заказчиком конечного результата.

Книга расскажет, как разрабатывать веб-страницы, которые одинаково быстро работают и одинаково выглядят, как на ПК, так и на смартфонах и планшетах. C помощью технологии CSS3 (каскадные таблицы стилей) можно создавать уникальные, современные оформления веб-сайтов. Но даже самый опытный веб-разработчик не может знать всех приемов применения CSS3. Прочитав в этой книге множество практических примеров, а также советов, вы перейдете на новый уровень создания сайтов с помощью HTML и CSS.

Adobe Dreamweaver CC - новая версия приложения, предназначенного для создания профессиональных веб-сайтов. Программное обеспечение для веб-дизайна Adobe Dreamweaver CC содержит интуитивно понятный визуальный интерфейс, позволяющий создавать и редактировать веб-сайты и мобильные приложения. Используйте «резиновые макеты» (Fluid Grid Layouts) с кроссплатформенной поддержкой для создания веб-страниц. Перед публикацией просматривайте созданные макеты в панели многоэкранного просмотра.

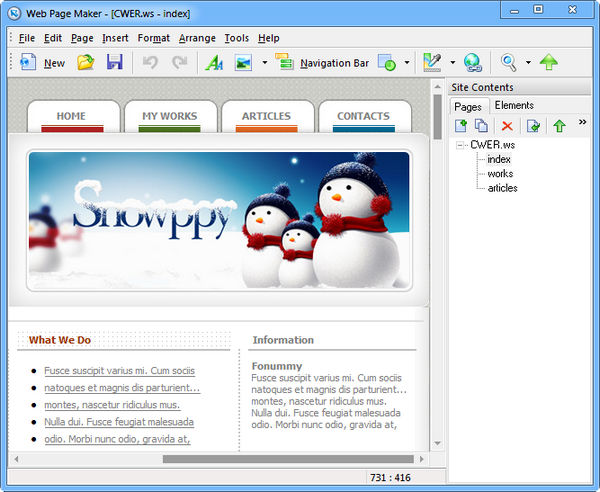
Web Page Maker - легкий в использовании редактор веб-страниц, позволяющий вам создавать, без необходимости в знаниях HTML языка, веб-страницы и загружать готовые сайты на FTP сервер. Создание сайта с помощью данной программы проходит очень просто - вы должны всего-лишь вставить нужные объекты и передвинуть их в нужное место на веб-странице. Программа имеет встроенные шаблоны сайтов, которые помогут вам быстро начать создание веб-страницы. Также программа включает в себя встроенные панели навигации, которые могут быть вставлены на веб-страницу. В качестве дополнительных функций, программа включает в себя инструмент цветовой пипетки, библиотеку Java скриптов и изображений, а также встроенный FTP клиент для быстрой загрузки веб-страниц на ваш сервер.

Xara Web Designer - простой в освоении и эксплуатации инструмент для прототипирования и создания веб-сайтов. В отличие от большинства существующих веб-конструкторов, Xara Web Designer представляет собой инструментарий, работающий по принципу WYSIWYG, и позволяет дизайнерам создавать сайты, соответствующие стандарту XHTML и корректно отображаемые в любом стандартном браузере на любой платформе. Разработчикам не придется тратить время на освоение языков разметки и написания сценариев.

В книге просто, доступно и в картинках рассказывается, как с помощью программы Adobe Dreamweaver можно создать свой сайт всего за несколько дней.

В последнее время все большее число разработчиков, веб-дизайнеров и владельцев интернет-проектов стали понимать важность такого показателя, как "конверсия", - процента посетителей сайта, ставших клиентами или постоянными пользователями ресурса. Книга предлагает простые и эффективные решения по оптимизации интернет-проектов.

Данный видеокурс пошагово на готовых примерах научит Вас профессионально программировать на Java. Ведь многие пытаются изучить язык программирования Java самостоятельно, но только около трем процентам получается сделать это быстро и правильно.

В этой подборке собраны новые видео-уроки (вебинары) по теме "Разработка сложных веб-приложений на PHP 5.3" от крупнейшего в России учебного Центра "Специалист". Эти уроки адресуются всем, кто хочет быстро и эффективно стать специалистом по созданию веб-порталов профессионального уровня, научиться решать задачи веб-мастеринга и создавать базы данных для web. Курсы разделены на уровни от новичка, и до профессионала; в них пошаговые и доходчивые разъяснения всего материала на примерах.

Книга позволит привлечь больше клиентов на сайт без дополнительных инвестиций в рекламу за счет создания проекта в соответствии с требованиями поисковых систем ("Яндекс", Google и др.). Она обобщает практический опыт ведущих российских компаний по разработке интернет-решений. Познакомившись с материалом издания, читатель узнает, как создать эффективную систему поисковой оптимизации.

Предметом книги является освоение приемов программирования на языке РНР 5. Обучение производится с использованием многочисленных примеров, взятых из реальной практики Web-программирования: работа с СУБД MySQL, вопросы защиты Web-приложений, работа с графикой, Flash и PDF-документами, оптимизация кода и другие задачи. Книга ориентирована как на читателей, не имеющих большого опыта программирования на РНР, так и на Web-программистов, уже знакомых с этим языком и желающих рассмотреть различные способы использования РНР 5.

Portable от punsh
Adobe Dreamweaver CC - новая версия приложения, предназначенного для создания профессиональных веб-сайтов. Программное обеспечение для веб-дизайна Adobe Dreamweaver CC содержит интуитивно понятный визуальный интерфейс, позволяющий создавать и редактировать веб-сайты и мобильные приложения. Используйте «резиновые макеты» (Fluid Grid Layouts) с кроссплатформенной поддержкой для создания веб-страниц. Перед публикацией просматривайте созданные макеты в панели многоэкранного просмотра.

Мощная издательская система QuarkXPress обладает широким набором инструментов для обработки текста, создания web-страниц, управления графическими элементами и цветом, а также имеет интуитивный интерфейс. В настоящее время QuarkXPress очень широко используется в типографиях, журнальных, газетных и книжных издательствах, маркетинговых и рекламных агентствах, дизайнерских фирмах.

Adobe Dreamweaver CC - новая версия приложения, предназначенного для создания профессиональных веб-сайтов. Программное обеспечение для веб-дизайна Adobe Dreamweaver CC содержит интуитивно понятный визуальный интерфейс, позволяющий создавать и редактировать веб-сайты и мобильные приложения. Используйте «резиновые макеты» (Fluid Grid Layouts) с кроссплатформенной поддержкой для создания веб-страниц. Перед публикацией просматривайте созданные макеты в панели многоэкранного просмотра.

Node.js является серверной технологией, которая основана на разработанном компанией Google javascript-движке V8. Это прекрасно масштабируемая система, поддерживающая не программные потоки или отдельные процессы, а асинхронный ввод-вывод, управляемый событиями. Она идеально подходит для веб-приложений, которые не выполняют сложных вычислений, но к которым происходят частые обращения.

Данная книга является прекрасным практическим руководством для начинающих по созданию, раскрутке и монетизации сайтов. Уже в процессе знакомства с изданием читатели смогут создать свой первый сайт, не потратив на это ни копейки. Пользователи, имеющие свои веб-проекты, наверняка найдут много нового во второй части книги, посвященной продвижению сайта и заработку на нем.

Книга поможет вам изучить и испытать открытый язык программирования и среду разработки Processing, откроет для вас особые свойства и невероятные возможности этой среды. С этим подробным руководством вы изучите основы программирования двухмерной и трехмерной графики, а затем сразу же перейдете к более сложным задачам, таким как визуализация аудио и видео, компьютерное зрение и многим другим.

Учебный курс построенный в виде отдельных проектов, направлен на развитие навыков веб-дизайна с использованием инструментов компании Adobe: создание дизайна веб-сайта, веб-технологии, коммуникации, управление веб-проектами. По мере прохождения курса материал подается на все более сложном уровне.


