Lynda.com. Создание адаптивного веб-сайта для разных экранов

В этом курсе показано, как построить веб-сайт, который автоматически адаптирует свой макет под различные размеры экранов, ориентации, и разрешения. Рэй Виллалобос показывает, как дизайнеры и разработчики могут создать один документ HTML и изменить его отображение в десктопных браузерах и мобильных устройствах, наподобие iPhone, смартфонов Android, и планшетов. Курс охватывает создание базовой структуры HTML5, использование шаблонов сброса (reset), и стилизацию сайта с помощью CSS.
Темы курса:
- Настройка тестового сервера и эмуляторов
- Создание и настройка шаблона сайта
- Использование бесплатных шрифтов Google
- Подготовка графики
- Создание файлов стилей
- Загрузка внешних страниц при помощи AJAX
- Создание мобильных вкладок
- Определение мобильных устройств
- Использование JavaScript для решения проблем скроллинга и изменения ориентации
- Тестирование и отладка кода сайта

Содержание:
- Вступление (3m 33s)
- Приветствие
- Использование файлов упражнений
- Использование файла с заготовками кода
- Подготовка (27m 50s)
- Установка локального сервера на Mac
- Установка локального сервера на Windows
- Установка симулятора iPhone
- Установка эмулятора Android на Mac
- Установка эмулятора Android на Windows
- Работа с удалённым сервером
- Тестирование на настоящих устройствах
- Тур по завершённому проекту
- Подходы к созданию дизайна для разных экранов (8m 34s)
- Понимание подходов к созданию дизайна
- Создание дизайна для мобильных устройств
- Работа с адаптивным дизайном
- Создание и настройка шаблонов сайта
- Шаблон сброса HTML5
- Настройка шаблона HTML
- Использование бесплатных веб-шрифтов Google
- Модифицирование оставшейся части шаблона
- Подготовка графики для веб-сайта
- Создание адаптивного сайта (13m 57s)
- Создание шаблона страницы
- Создание страницы меню ресторана
- Разработка страницы «about us»
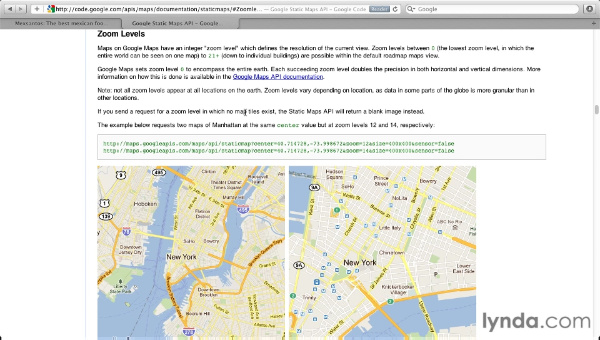
- Отображение карты Google на странице
- Создание стилей для настольных компьютеров (32m 54s)
- Создание файла стилей
- Построение стилей для секции body и хедера
- Настройка стилей футера
- Составление меню
- Стилизация страницы «about us»
- Стилизация страницы с картой
- Настройка дополнительных элементов
- Добавление интерактивности для десктопных мониторов (25m 29s)
- Загрузка внешних страниц с помощью AJAX
- Отображение слоя с фото высокого разрешения
- Стилизация страниц для экранов смартфонов (23m 58s)
- Сброс и скрытие элементов
- Создание кнопок меню в футере для смартфонов
- Модифицирование списка меню
- Создание мобильных вкладок
- Модифицирование остальных страниц для мобильного макета
- Добавление интерактивности JavaScript для мобильных устройств (23m 43s)
- Работоспособность вкладок
- Определение мобильного устройства клиента
- Правильное отображение элементов с фиксированным позиционированием в мобильных браузерах
- Центрирование изображений
- Возможность изменения ориентации
- Стилизация страниц для планшетов (7m 3s)
- Изменение кода CSS страницы меню на планшетах
- Изменение CSS для правильного отображения остальных страниц на планшете
- Исправление проблем (6m 25s)
- Тестирование и отладка
- Заключение (2m 20s)
- Следующие шаги

Язык уроков: русский
Продолжительность: 03:09:00
Качество видео: PCRec
Видеокодек: AVC
Битрейт видео: ~277 Kbps
Размер кадра: 960х544
Аудиокодек: AAC
Битрейт аудио: 96.0 Kbps, 2 ch, 48.0 KHz
Скачать обучающее видео (609,53 МБ):


Эх, удалено везде....
Интересная проблема адаптивного сайта. Многие профессионалы рекомендуемый под каждый девайс делать отдельные страницы на сайте. Причина - нарушения форматирования контента. Но при этом предлагаю обратить внимание на последнюю версию WYSIWYG Web Builder, в данной версии, скажу со 100% уверенность, появилась возможность создавать адаптивные сайты, да и во многих профессиональных продуктах эта функция появилась. Вот только не проверял лично как это работает, нет необходимости.
Интересно только когда cwer станет адаптивным?